パラパラアニメーション
概要:BMPファイルを使った簡単なパラパラアニメーション
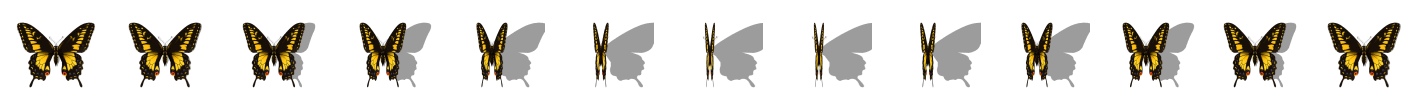
今回作成するアニメーションはGIFアニメのような、フィルムのように全てのフレームを繋げた一枚の画像 それぞれのフレームのサイズは全て同じ BOOL BitBlt(
#define FRAME_WIDTH 109
#define FRAME_HEIGHT 109
static HDC hMemDC;
static frame_num;
BitBlt(hdc,0,0,FRAME_WIDTH,FRAME_HEIGHT,hMemDC,FRAME_WIDTH*frame_num,0,SRCCOPY);
フレームのサイズや総数はあらかじめ調べておきます。
#define FRAME_WIDTH 109
#define FRAME_HEIGHT 109
#define FRAME_SUM 13
LRESULT CALLBACK WindowProc(HWND hWnd,UINT uMsg,WPARAM wParam,LPARAM lParam)
{
HDC hdc;
PAINTSTRUCT ps;
HBITMAP hBitmap;
static HDC hMemDC;
static frame_num;
switch(uMsg) {
case WM_CREATE:
hBitmap=(HBITMAP)LoadImage(0,"butterfly.bmp",IMAGE_BITMAP,0,0,LR_LOADFROMFILE);
hMemDC=CreateCompatibleDC(NULL);
SelectObject(hMemDC,hBitmap);
DeleteObject(hBitmap);
//タイマー設定
SetTimer(hWnd,1,100,NULL);
return 0;
case WM_DESTROY:
DeleteDC(hMemDC);
PostQuitMessage(0);
return 0;
case WM_TIMER:
if(++frame_num >= FRAME_SUM) frame_num=0;
InvalidateRect(hWnd,NULL,FALSE);
return 0;
case WM_PAINT:
hdc=BeginPaint(hWnd,&ps);
//表画面へ転送
BitBlt(hdc,0,0,FRAME_WIDTH,FRAME_HEIGHT,hMemDC,FRAME_WIDTH*frame_num,0,SRCCOPY);
EndPaint(hWnd,&ps);
return 0;
}
return DefWindowProc(hWnd,uMsg,wParam,lParam);
}
複数個のアニメーションを違うフレームレート(タイムアウト値)で並列実行させたい場合は、
★☆ ダウンロード ☆★
戻る / ホーム